
I’ve been making some major updates to my activity mapping project. It remains a pet project that I plan to continue updating in my spare time.
Originally it was a simple jQuery front-end, with a NodeJS Express back-end that handled authorisation and calls to the Strava API. The mapping just showed all of an athlete’s activities on a single map (something which isn’t offered by Strava).
It was always my plan to develop this further so that users could filter their activities by title, type, date, length… anything available as a property in the API. Having hiked a number of national trails in the UK over the last few years, I was keen for a way to filter and see those routes all in one map, with accompanying elevation, time, and distance data.
To do produce a web app that could do this, with a fast and reactive UI, I knew I couldn’t rely solely on the Strava API which has rate limits and not necessarily all the geographic data I am interested in. So these latest updates implement PostGIS (a spatial extension to the PostgreSQL database) on the back-end to reduce the number of calls to the Strava API. The back-end still uses OAuth2 to authenticate users with their athlete profile on Strava.
On the front-end I have moved over to React, which makes it really easy to create the dynamic filterable map content I wanted.
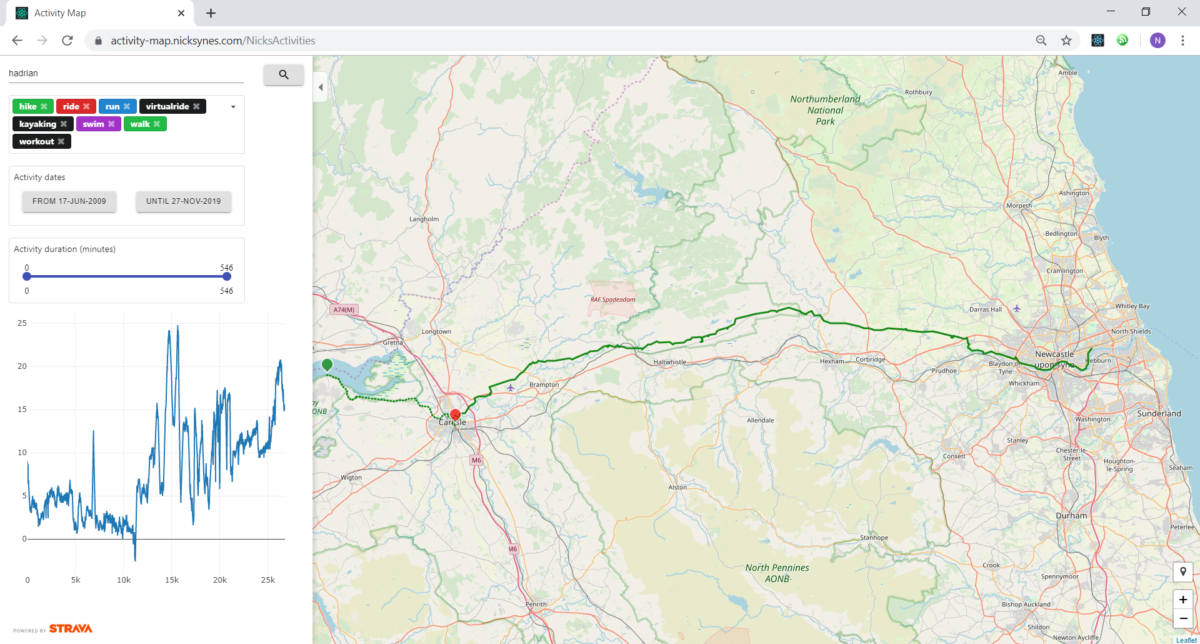
Take a look at the latest version: activity-map.nicksynes.com